Firebase- это платформа для разработки приложений от компании Google, в которой есть самые современные функции для разработки, перекомпоновки и улучшения приложений. По своей сути, набор инструментов, которые разработчики могут использовать, создавая и изменяя приложения в зависимости от своей потребности.В этой теме мы обсудим следующие вопросы:
- Создание проекта на платформе;
- Установка сопутствующих инструментов;
- Отправка сайта на хостинг.

Главная страница Firebase

Страница проектов

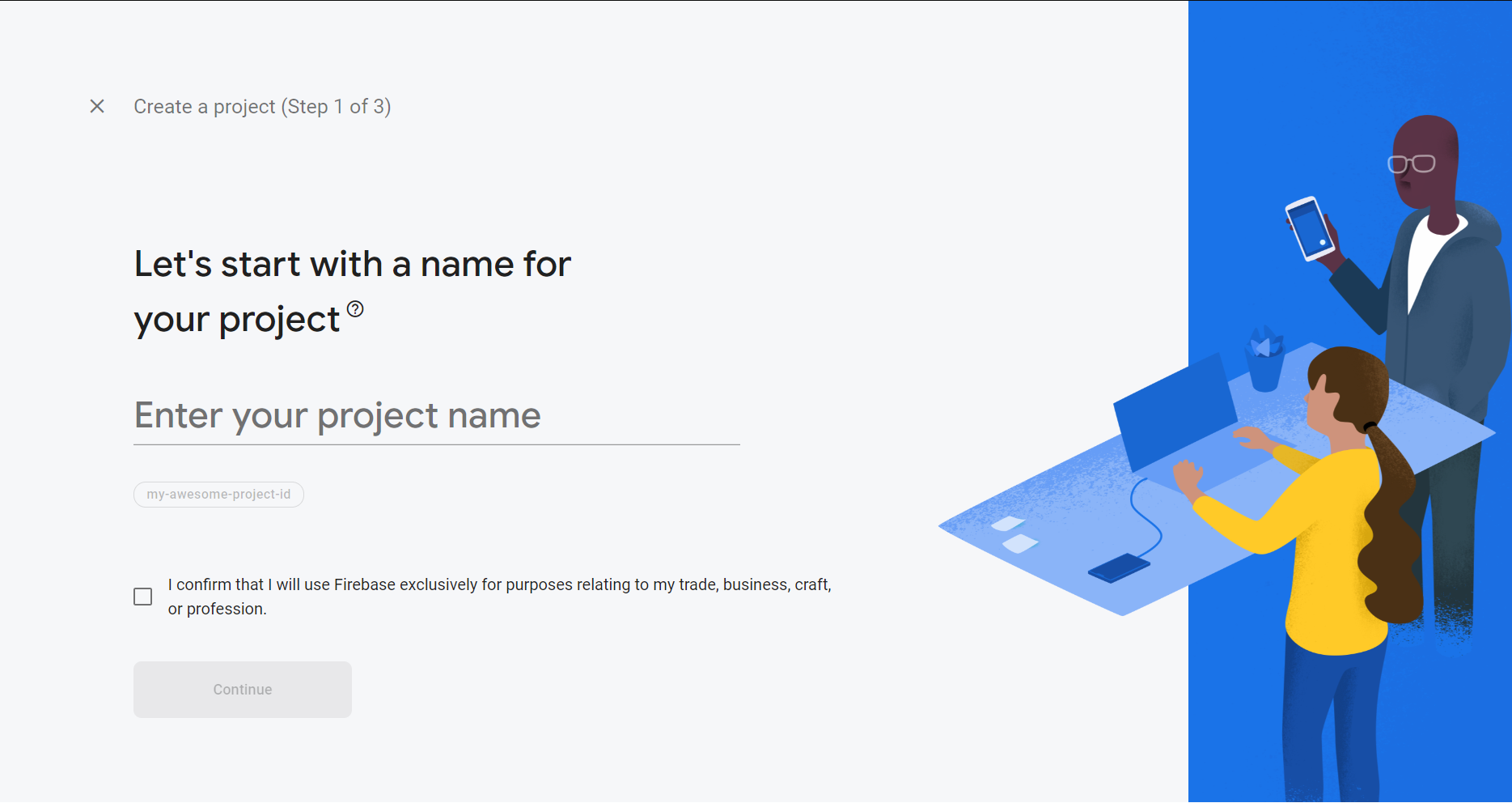
Настройка проекта "Название"
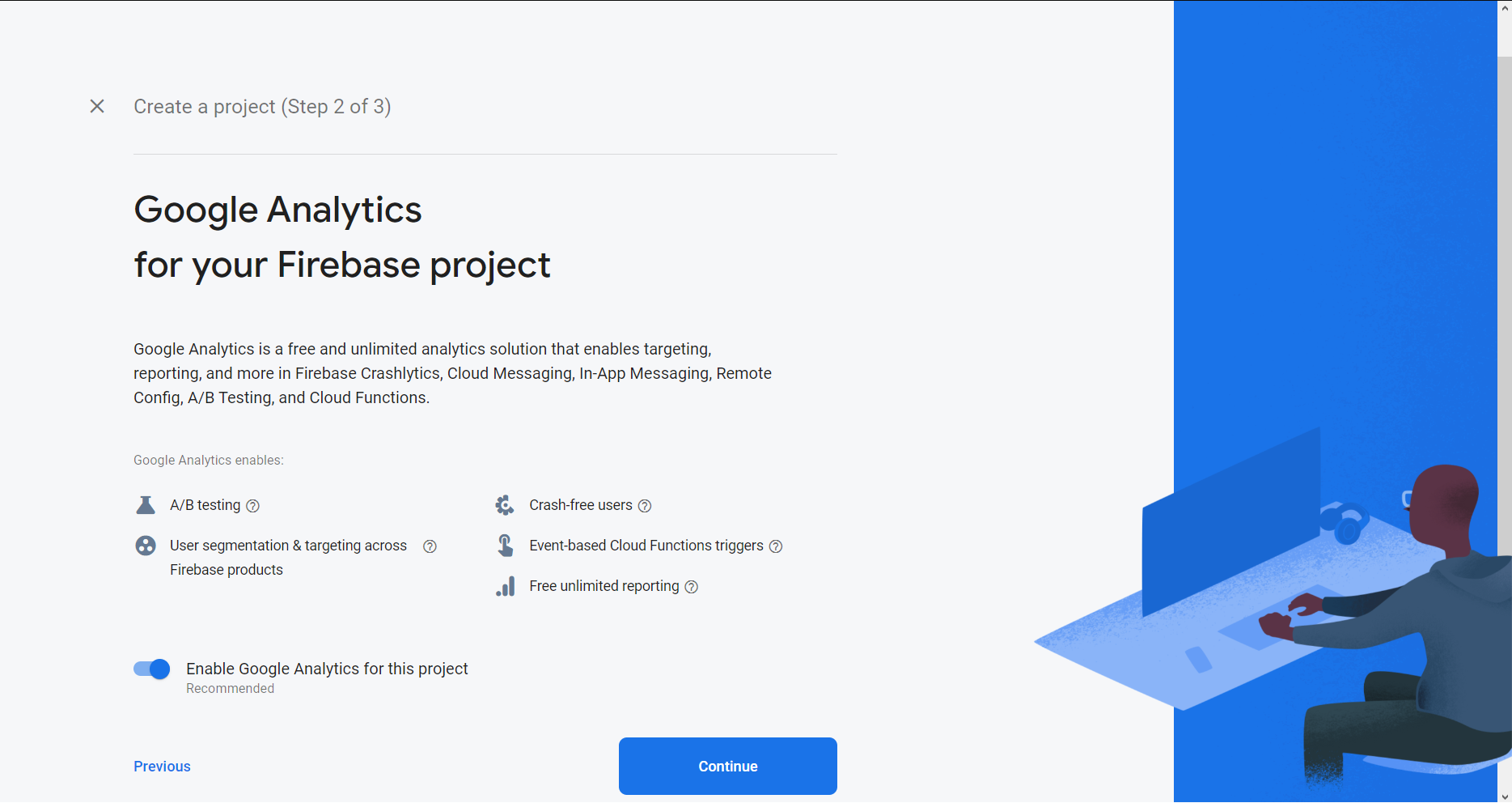
Вводим название проекта (от него зависит внешний вид ссылки, имейте это в виду), после этого настраиваем аналитику нашего проекта, это всё опционально, но обычно я использую следующие настройки:

Настройка проекта "Аналитика"

Главная страница проекта
Здесь нам нужно добавить хостинг в наш проект, нажатием на "Get started":

Страница хостинга

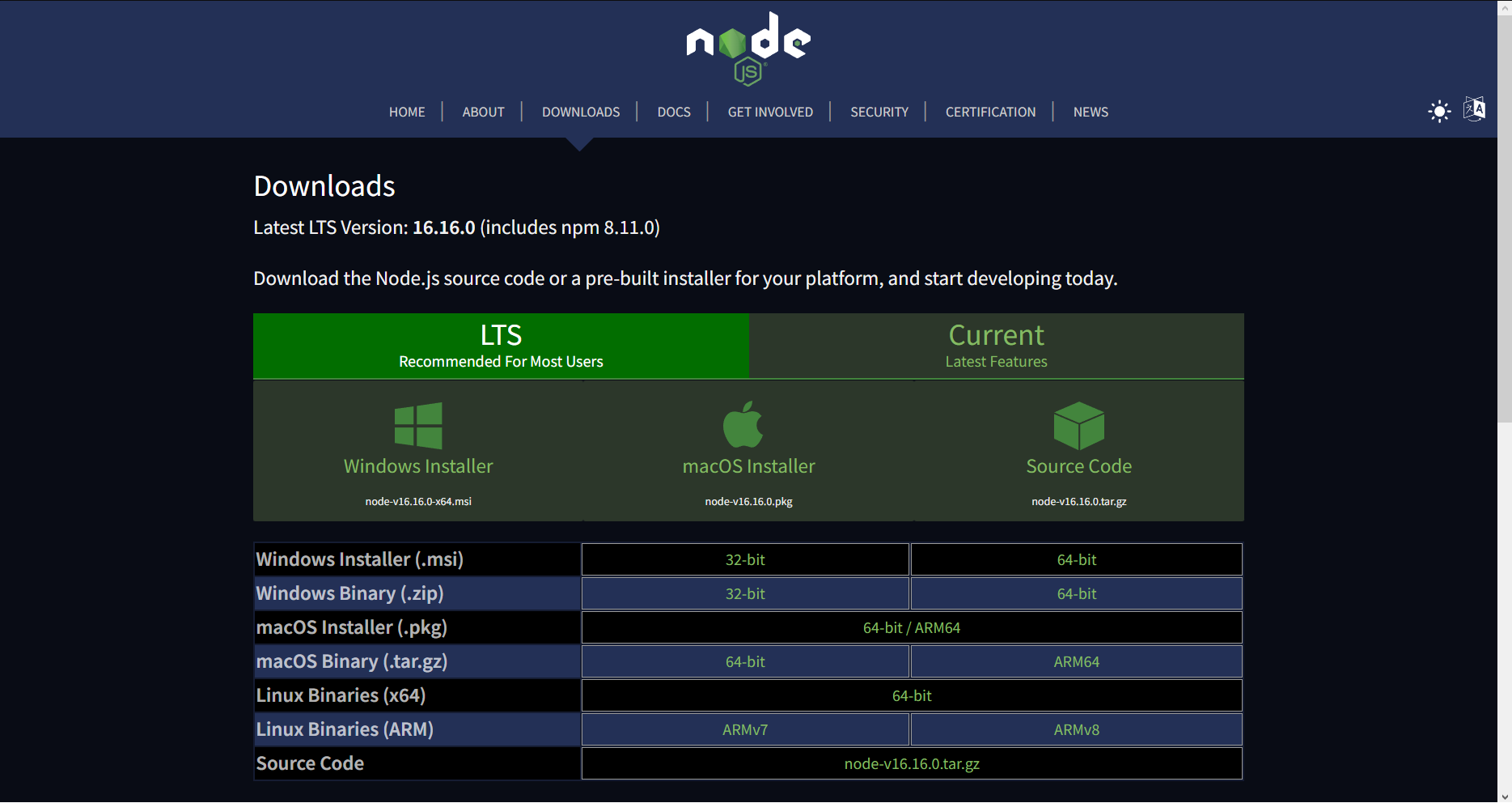
Страница скачивания node.js
node -v:Проверка установки, путём получения версии
npm install -g firebase-tools:Процесс установки
firebase login:Ошибка вовремя входа
Get-ExecutionPolicy unrestricted , после чего вводим "Y"и нажимаем "Enter":Исправление политики выполнения скриптов
Теперь пробуем ещё раз войти в Firebase:
Запрещаем сбор информации о использовании CLI (Опционально)
После этого нас перебрасывает в браузер, где входим свой аккаунт и разрешаем его использовать:

Вход в аккаунт
После этого браузер можно закрыть и снова вернуться в командную строку (в моём случае PowerShell), где нас поздравляют с удачным входом:
Сообщение о удачном входе
cd..:- Firebase\Hosting\index
- Firebase\Hosting
firebase init, нас спросят о своей готовности, само собой пишем "Y" и идём дальше:Подготовка к инициализации
Выбор инструмента
После этого выбираем существующий проект (Use an existing project), нажав "Enter":
Выбор проекта
После этого настраиваются дополнительные настройки, важная из которых это название папки с нашим сайтом (What do you want to use as your public directory?), в моём случае папка называется index. Далее просто нажимаем "Enter" отвечая на всё "N" так как Github мне не нужен и index.html у меня уже есть:
Завершение инициализации Firebase
Последнее что осталось сделать, так это отправить наш проект на хостинг, для этого пишем команду
firebase deploy: