
Deeplink — это гиперссылка, которая перенаправляет пользователя в конкретный раздел приложения или сайта. Эта функция сокращает количество промежуточных действий пользователя и помогает ему попасть на нужную страницу за минимальное количество кликов.
Диплинки умеют:
- Перенаправлять пользователя в приложение на смартфоне — а не на страницу в браузере, по факту попадания на которую он не сможет совершить какие-либо действия.
- Собирать статистику по переходам, кликам и посетителям.
- Перенаправлять пользователя сразу в нужный раздел на сайте, а не на главную страницу.
- Индексироваться в поисковых системах.
- Легко встраиваться в QR коды.
Зачем нужны диплинки
Глубинные ссылки — а именно так deeplink можно перевести с английского — актуальны для мобильного трафика. Они позволяют клиентам быстро перейти в нужное приложение, чтобы ознакомиться с предложением или изучить статью на вашей странице.Очень часто SMM специалисты, таргетологи и маркетологи допускают одну и ту же ошибку — в рекламных объявлениях добавляют простые ссылки, да еще и без UTM меток. Получается, что они сами лишают себя возможности провести анализ по каналам переходов и — как следствие — не знают свою .
При переходе по обычной ссылке пользователю приходится совершать ряд бессмысленных действий, чтобы посмотреть товар в Инстаграме или подписаться на канал в мессенджере Телеграм. Таком образом, компания получает отказы, теряет трафик и сливает бюджет рекламной кампании.
Принцип работы deeplink:
- Пользователь нажимает на кнопку или на ссылку.
- Далее совершается переход по URL.
- Ресурс, благодаря которому была сделана ссылка, считывает информацию — определяет операционную систему и тип программы, после чего перенаправляет в соответствующий раздел мобильного приложения или на сайт.

Схема работы глубинной ссылки
Виды deeplink
- Обычные - Пользователь переходит на нужную страницу сайта или приложения, если оно установлено на смартфоне.
- Отложенные - Все действия соответствуют предыдущему пункту, только в случае, когда приложение отсутствует — ссылка перенаправит пользователя в магазин приложений.
- Контекстные - Это вариант отложенной ссылки с дополнением, которое формирует статистику по переходам, кликам и так далее.
- URI - В данном случае используется принцип «собственного интернета», где за основу берется путь ресурса — «sendpulse://», а не «https://».
- Мобильные - Поддерживают стандарт Apple Universal Links или Android App Links для операционных систем смартфонов. Привязка идет к «https://» применительно к приложениям на Android или iOS. Ресурс проверяет URL и если приложение установлено — открывает его, а если нет — перенаправляет в магазин приложений.
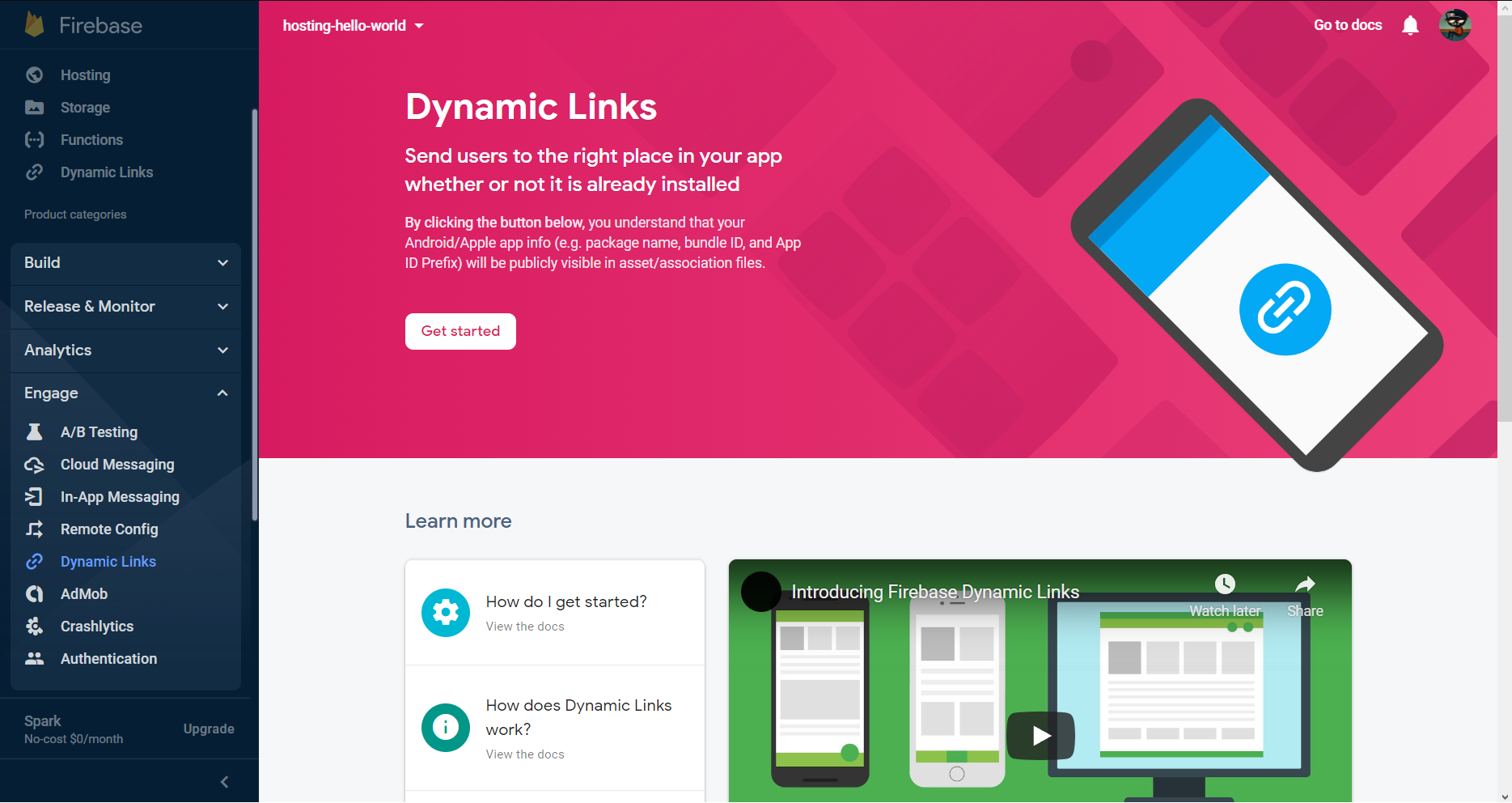
После разбора теоретической части, можно перейти к практике, для того чтобы сделать deeplink через платформу Firebase нужно войти или зарегистрироваться, после чего создать проект и в него добавить хостинг, как это сделать, можете найти это . Это нужно для того, чтобы без лишних заморочек привязать домен к ссылке, но так же, есть вариант привязки к хостингу, который используете вы, но это не особо важно. После создания хостинга на Firebase, переходим в вкладку Engage и выбираем Dynamic Links. После чего нажимаем на "Get started":

Главная страница Dynamic Links

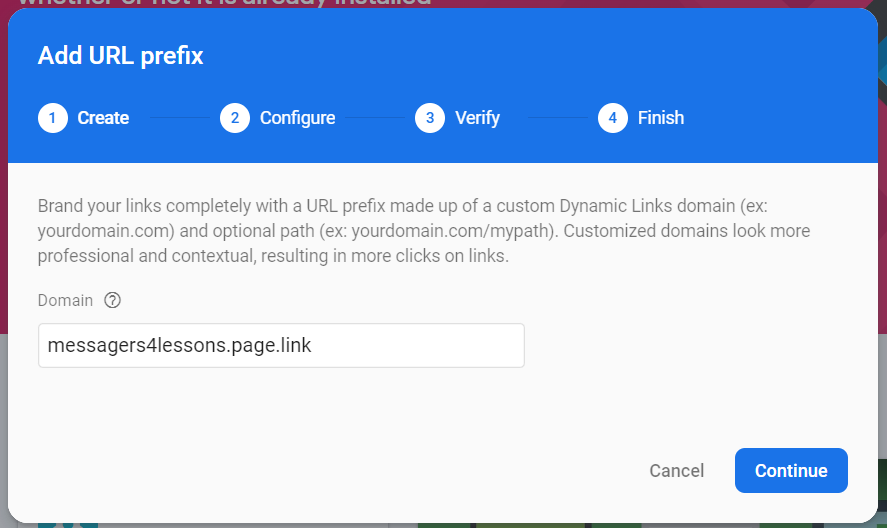
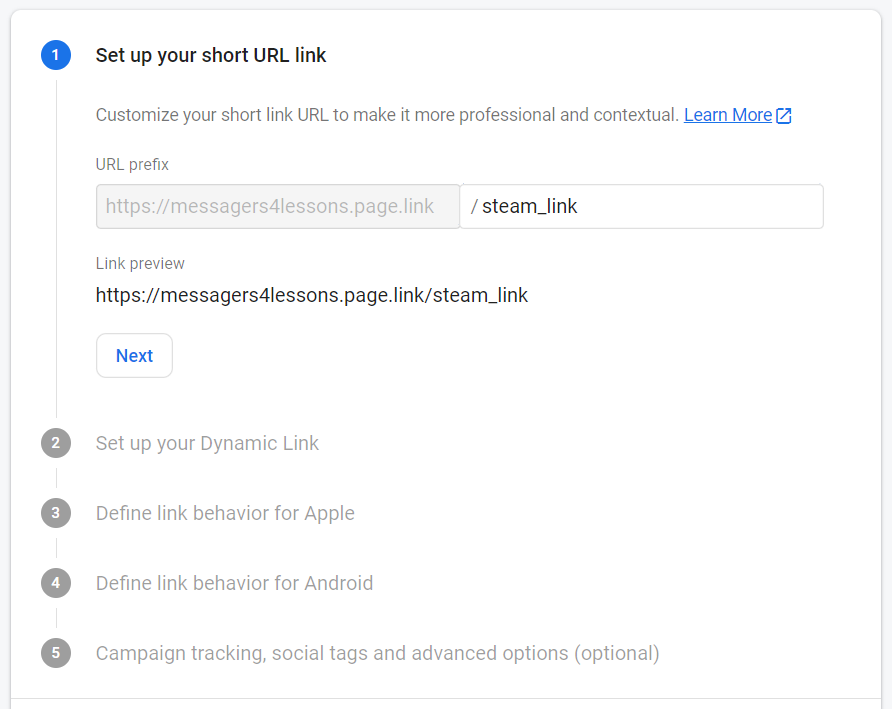
Настройка deeplink: ввод префикса

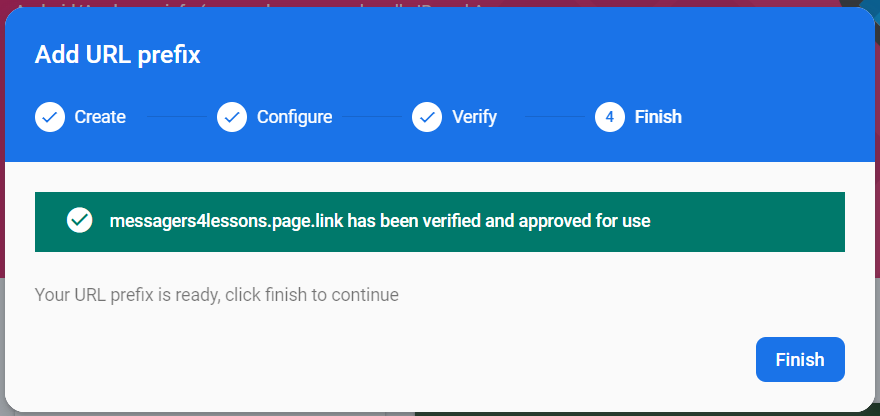
Настройка deeplink: успешное добавление в проект

Настройка deeplink: успешное добавление в проект

Настройка: кастомизация ссылки

Настройка: ввод ссылки


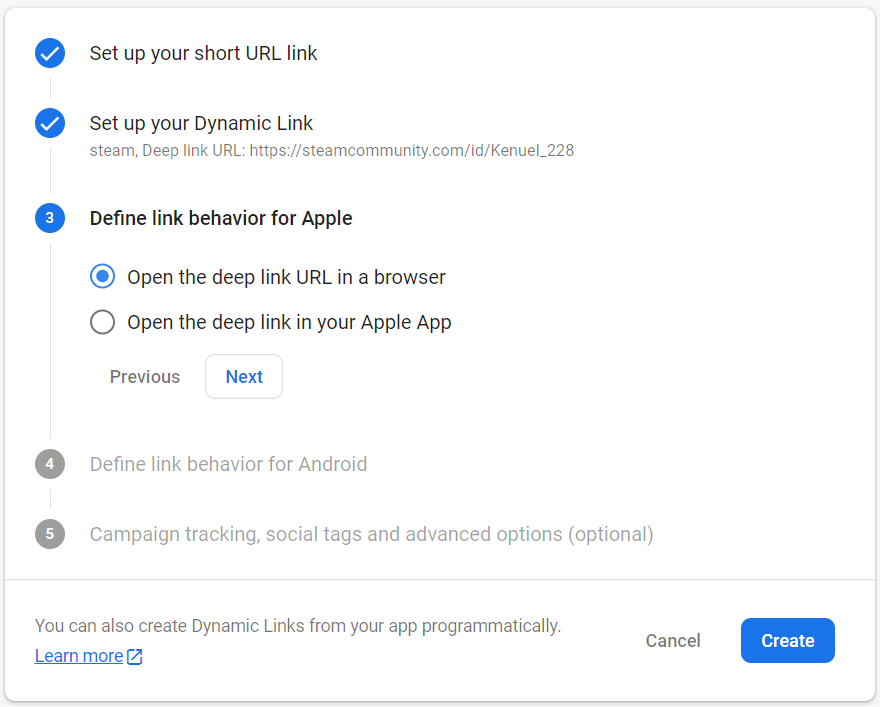
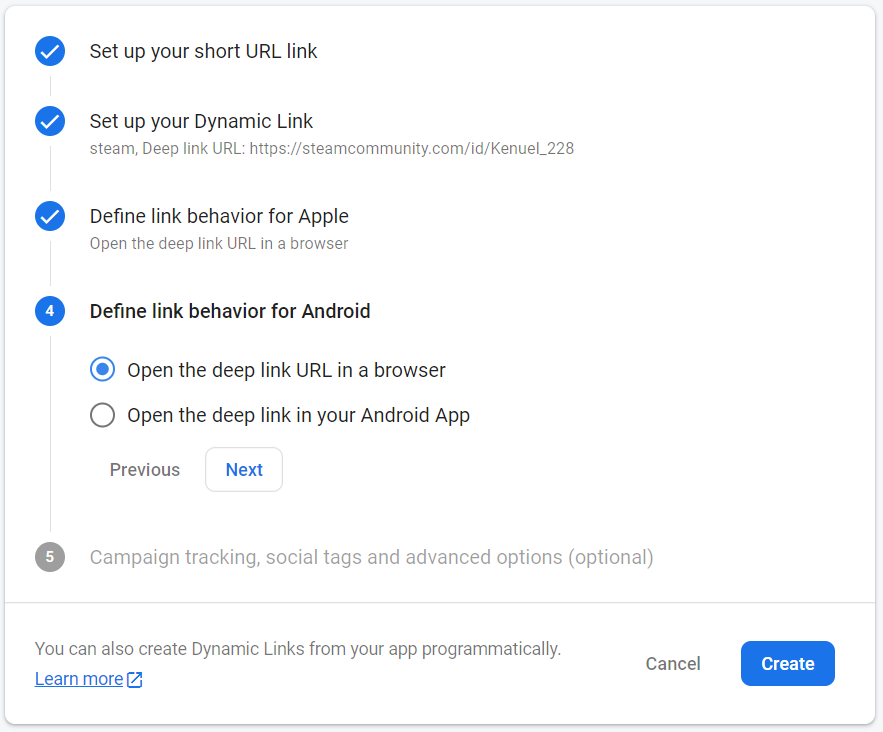
Настройка: кастомные приложения

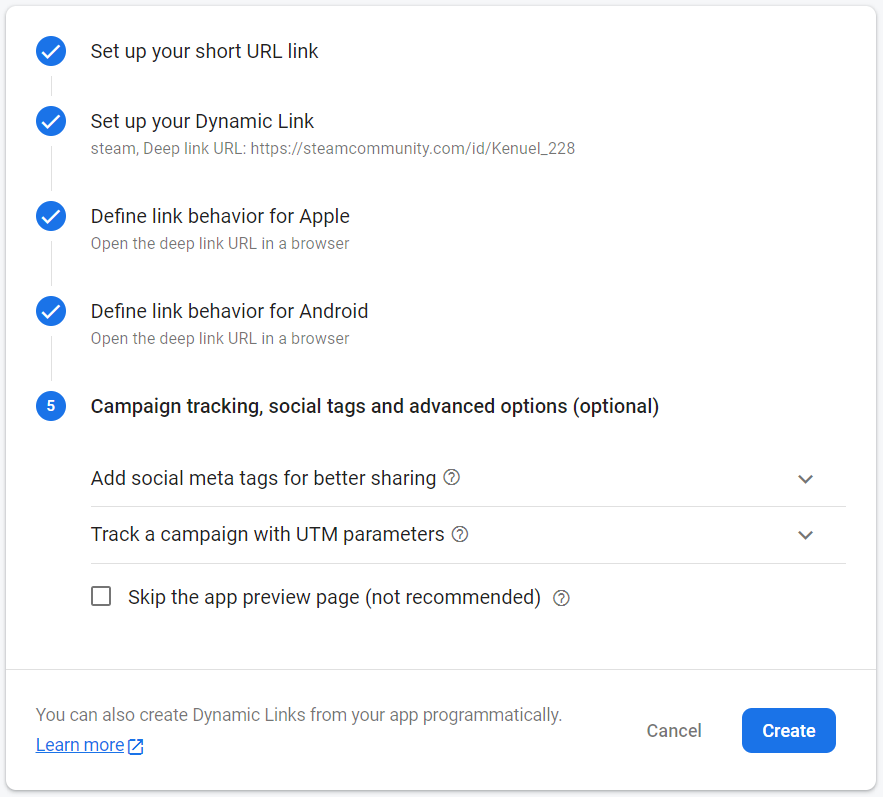
Настройка: завершение
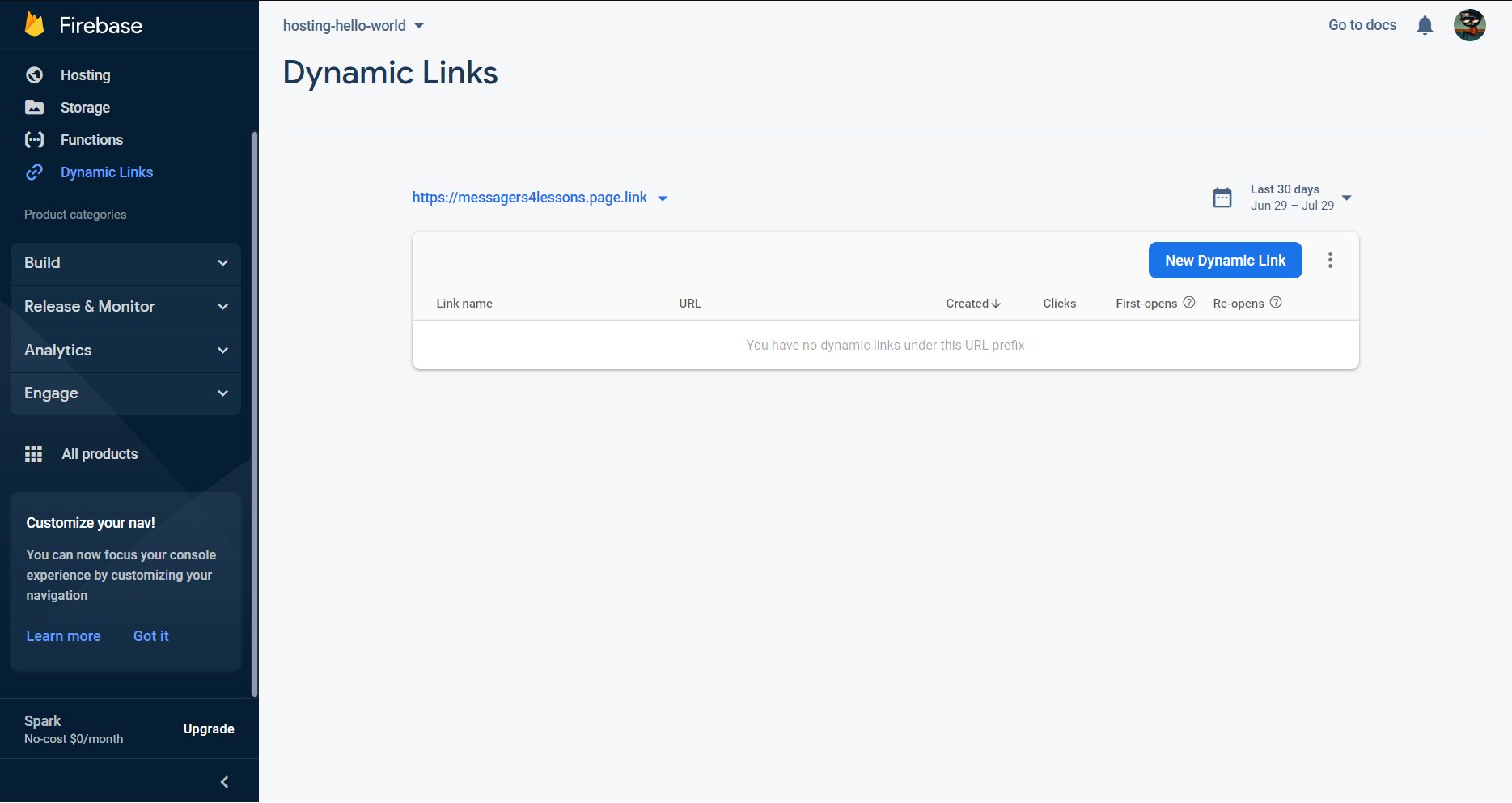
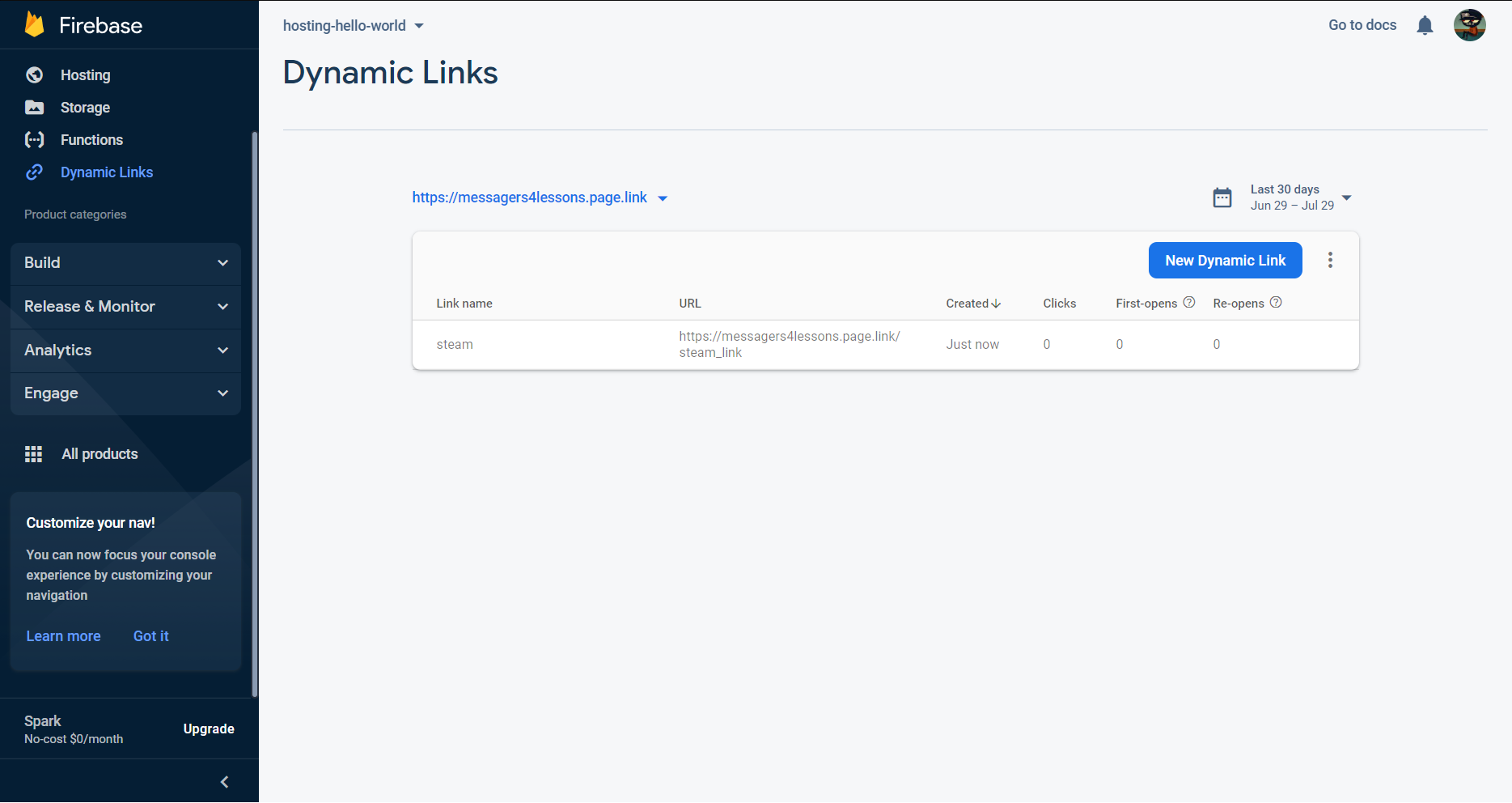
После этого нас выбрасывает обратно к списку наших deeplink`ов:

Список deeplink`ов
Примеры созданных "глубинных ссылок" находятся ниже (Кстати, ссылка телеграмма введёт на бота способного создавать диплинки, правда с рекламой, что не всегда хорошо)